一键部署hexo博客到腾讯云COS对象存储
前言
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。基于Hexo 我们可以很快的将本地的markdown文件转为炫酷的个人博客页面,对于喜欢使用markdown记录书写的开发者来说提供了极大的便利。mark一时爽,一直mark一直爽~~
静态网站是指只包含静态内容(如 HTML)或客户端脚本的网站,而动态网站的内容包含诸如 PHP、JSP 或 ASP.NET 等服务器端脚本,依赖服务器端处理。
目前主流的对象存储服务如AWS S3,阿里云 OSS, 腾讯云COS等均支持部署静态网站,依托于对象存储带来的高可用和低成本,我们可以很容易的以较低的成本搭建出一个基于Serverless架构的高可用的个人博客网站。对于一般访问量的个人博客而言,在一些云服务商平台甚至可以实现免费基于对象存储建站,当然国内提供免费额度的供应商还是相对较少,即使如此,花费的成本相较于使用云主机而言也算的上物美价廉了。
简单计算一下使用腾讯云COS建站的费用
以上海区域为例 定价标准如下(仅列出部署静态网站后会产生费用的项目):
标准存储费用 0.13 元/GB/月
读/写请求费用 0.01元/万次
外网下行流量 0.5元/GB
对一个一般的个人博客 我们假设网站空间大小为0.5GB 月PV为10万次 平均每次请求流量为50Kb 那么一个月的费用为
0.5 × 0.13 + 0.01 × 10 + 0.5 × 100000 × 0.05 × 0.001 = 2.665
每个月不到3块钱,事实上月请求量能够达到10万的个人博客还是很少的,实际的成本可能更低,大家可能注意到,最大的费用其实是流量费用,因此我们在使用对象存储建站的时候也要善于将公共请求分流到第三方,如某些js扩展,选择一个可靠的第三方CDN会为我们减少很多不必要的流量费用,网站中的图片也应该进行一定的压缩优化等
准备
当我们开始时我们需要做如下准备:
- 域名 (需要备案,不备案可临时使用COS提供的临时域名)
- 本地部署好hexo环境 ,参考文档:https://hexo.io/zh-cn/docs/
- 腾讯云账号 开通COS服务 (建议使用V5版本COS控制台,如为V4版本可提交工单让后台升级为V5版本)
开始
为hexo安装一键部署到qcloud cos插件
进入hexo项目目录执行下列命令安装hexo-deployer-qcloud-cos部署器
1 | npm install hexo-deployer-qcloud-cos --save |
再hexo项目配置文件中添加下列参数
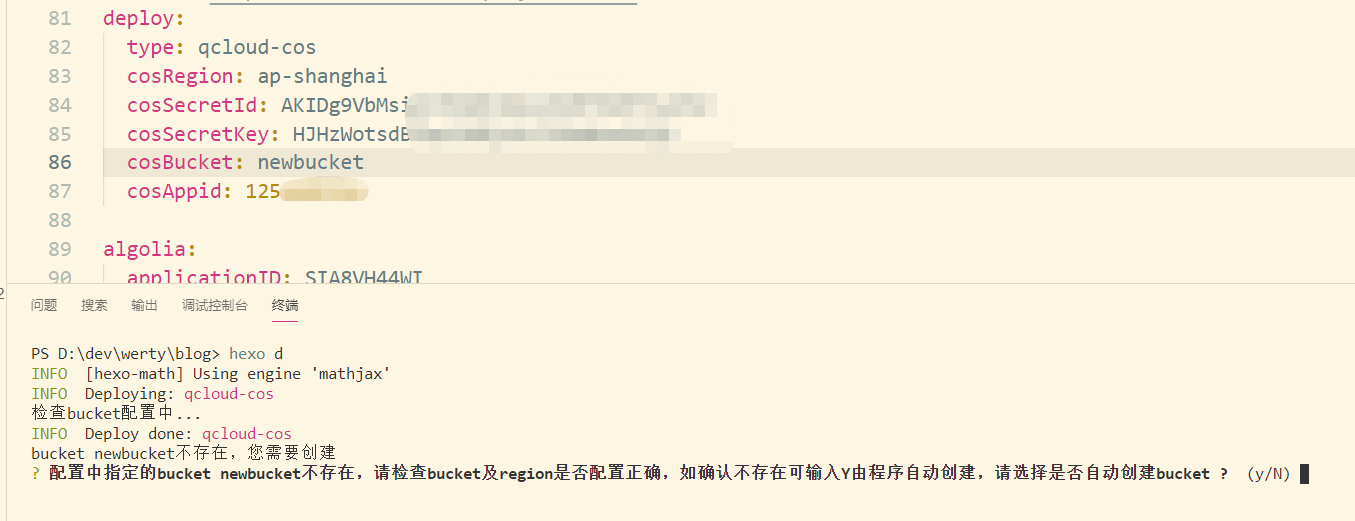
1 | deploy: |
说明:hexo-deployer-qcloud-cos插件为本文作者所开发,使用中如果遇到插件问题,可以到作者github中反馈,如果觉得好用,点个Star将是最大的支持!
获取配置参数
首先我们需要在腾讯云控制台获取下列所需的配置参数:
| 名称 | 描述 |
|---|---|
| APPID | 开发者访问 COS 服务时拥有的用户维度唯一资源标识,用以标识资源 |
| SecretId | 开发者拥有的项目身份识别 ID,用以身份认证 |
| SecretKey | 开发者拥有的项目身份密钥 |
| Bucket | COS 中用于存储数据的容器名称 |
| Region | Bucket所在的地域信息。 |
COS术语请参考 COS术语信息
获取APPID
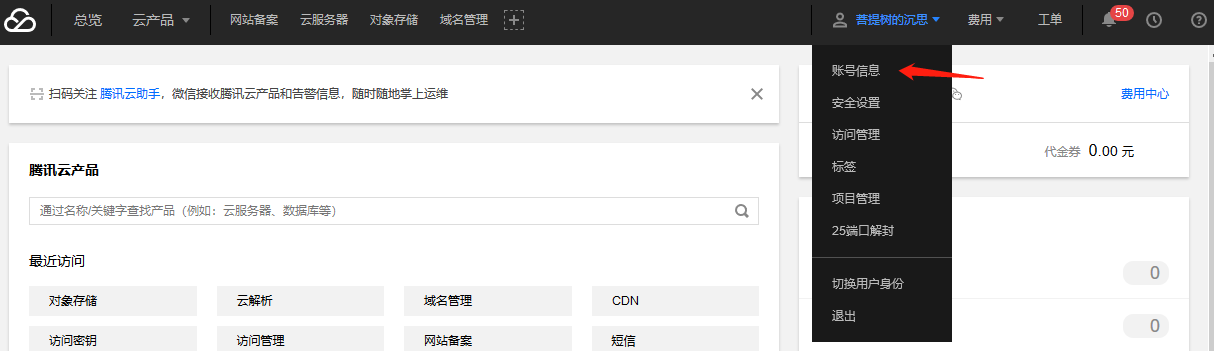
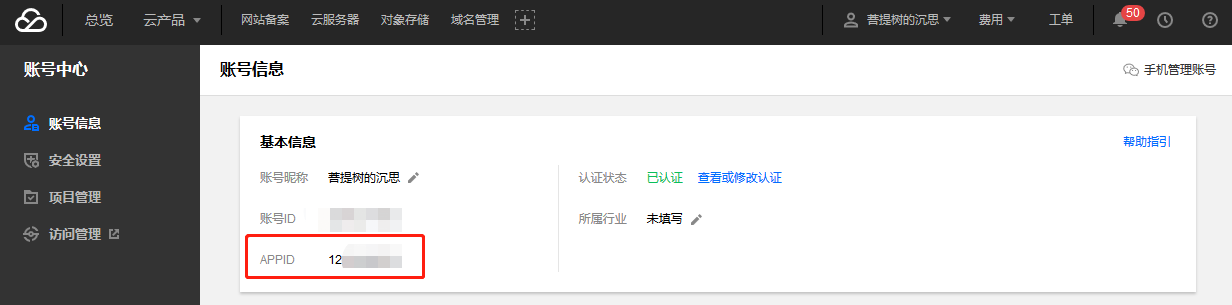
访问腾讯云控制台 点击右上角用户名 > 账户信息 可以查看到APPID,写入


获取SecretId和SecretKey
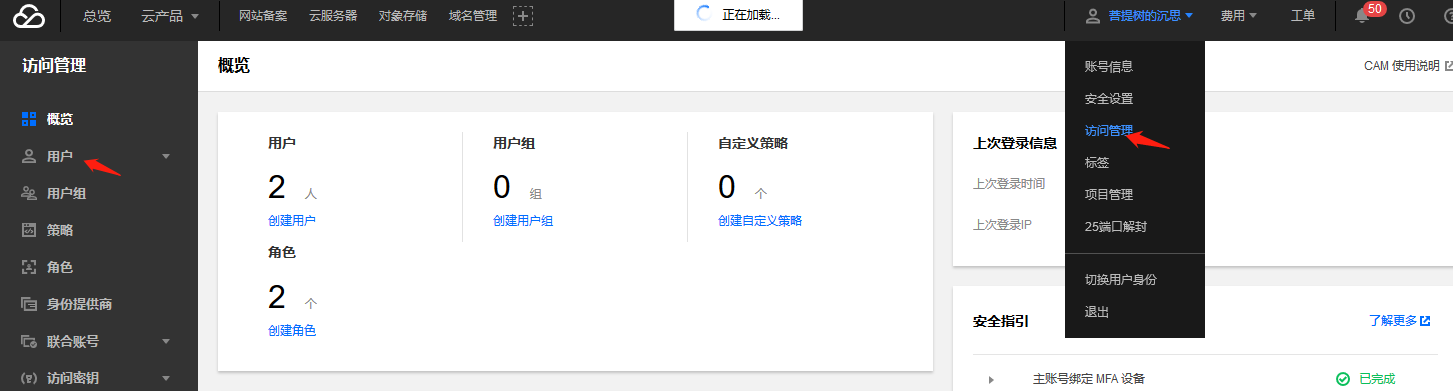
点击控制台右上角用户名 > 访问管理
说明:此处为遵循云服务安全最佳实践,使用角色创建用户。如果图一时方便,可以直接使用访问管理页面的【访问密钥】> 【API密钥管理】创建密钥后使用,该密钥拥有控制您腾讯云账户所有资源的能力,强烈建议不要这么做!

进入后点击用户 > 新建用户

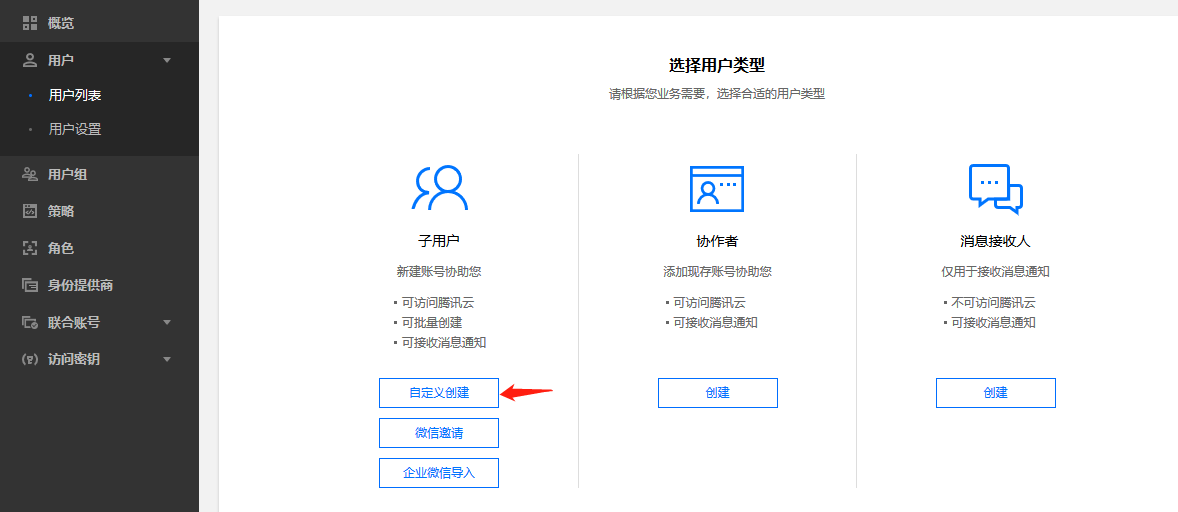
选择自定义创建

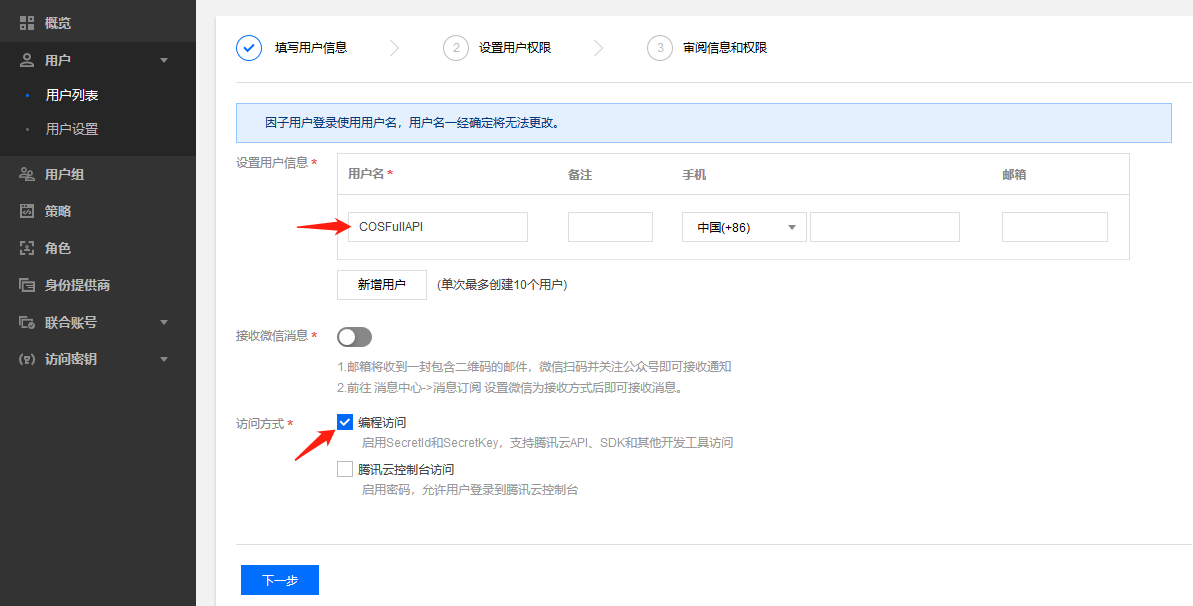
输入用户名称,访问方式仅勾选编程访问,点击下一步

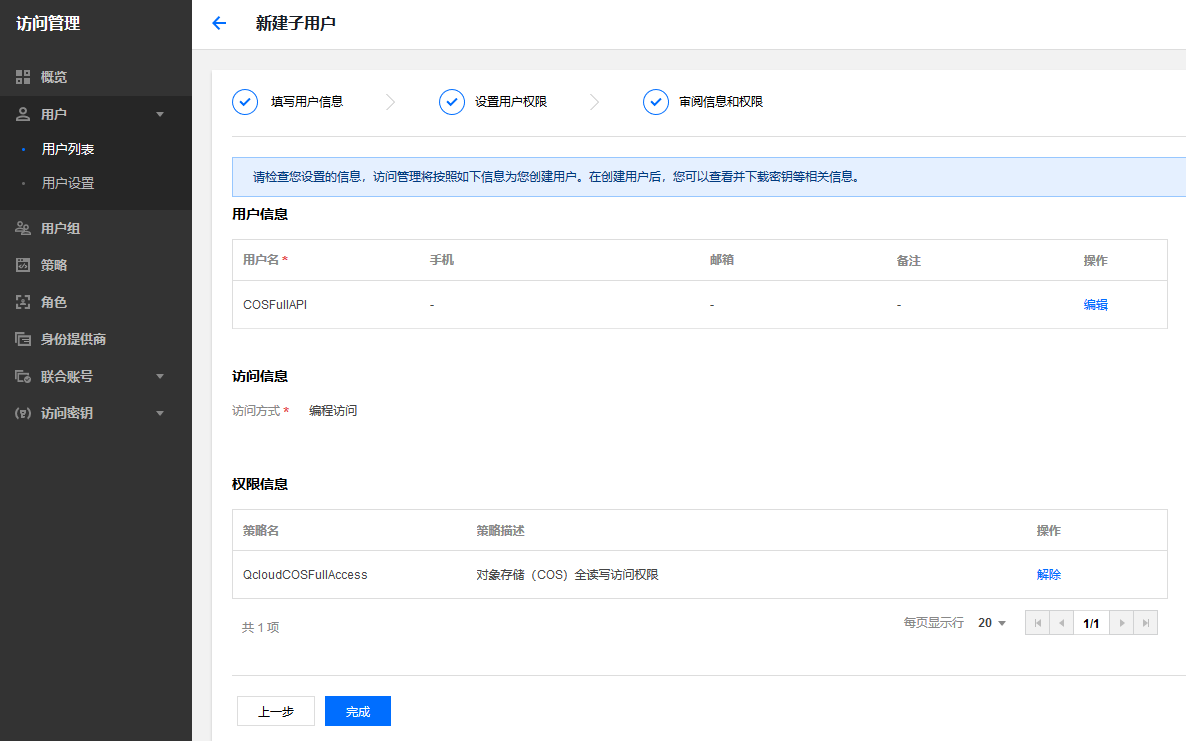
在策略搜索框中输入QcloudCOSFullAccess 搜索后勾选该策略,点击下一步

确认信息无误后点击完成

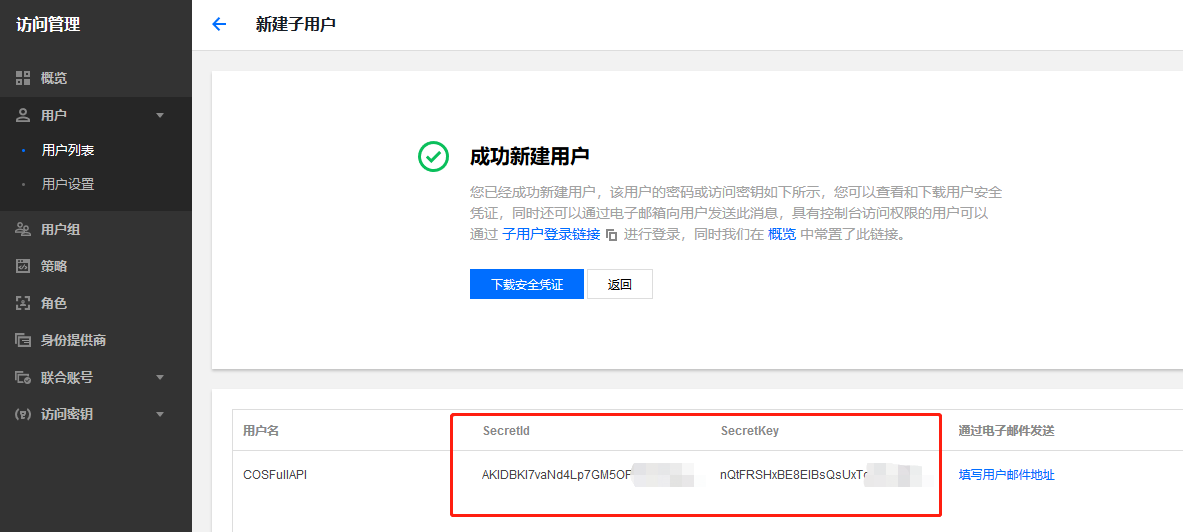
记录该页面中的SecretId和SecretKey,写入配置文件_config.yml 中

获取bucket和region
首先从腾讯云可用地域代码 中选择距离自己较近或者自己喜欢的区域,记录区域代码和区域名称

bucket是我们创建的对象存储的空间名称,这里我们有两种方式可以创建bucket
方法1 使用
hexo-deployer-qcloud-cos插件自动创建将我们想要创建的bucket名称写入配置文件,然后执行hexo 部署命令 (部署命令参考文档)
1
hexo d
部署工具在部署前会检测bucket是否存在,如果不存在,会在命令行中出现自动创建bucket确认,如图,输入y确认创建

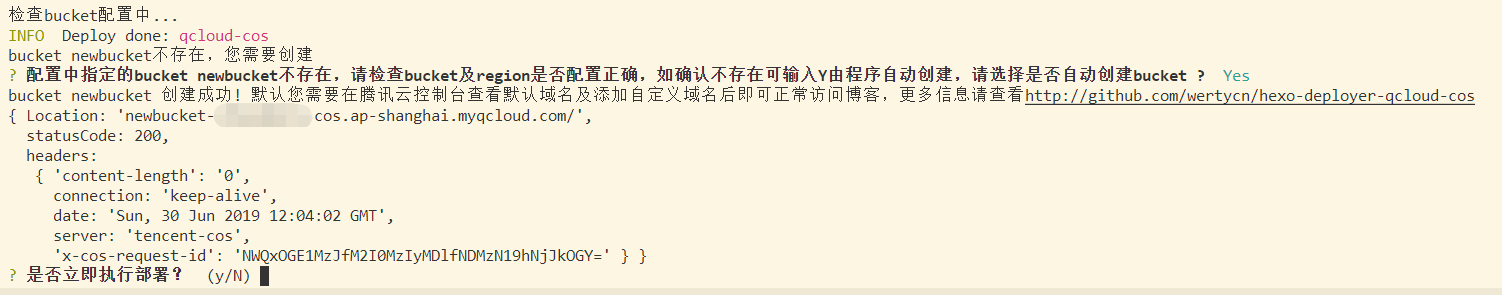
创建成功后,将出现是否立即部署命令,输入y可立即部署,此处我们直接立即部署,便于后续测试

注意:bucket名称在cos所有区域是唯一的
方法2 使用腾讯云控制台手动创建
使用腾讯云控制台手动创建bucket的流程此处不再演示,大家可以参照官方文档 创建存储桶
注意:
- 用于部署静态网站的bucket访问权限必须设为public-read 即公共读!否则即使设置对象文件权限为公开,仍将会导致COS静态网站的索引文档功能失效
- 控制台创建的存储桶名称格式为
- 格式,如 newbucket-125000000在设置配置文件时,bucket只需要输入-前面的部分即可
修改存储桶bucket设置
开启静态网站设置
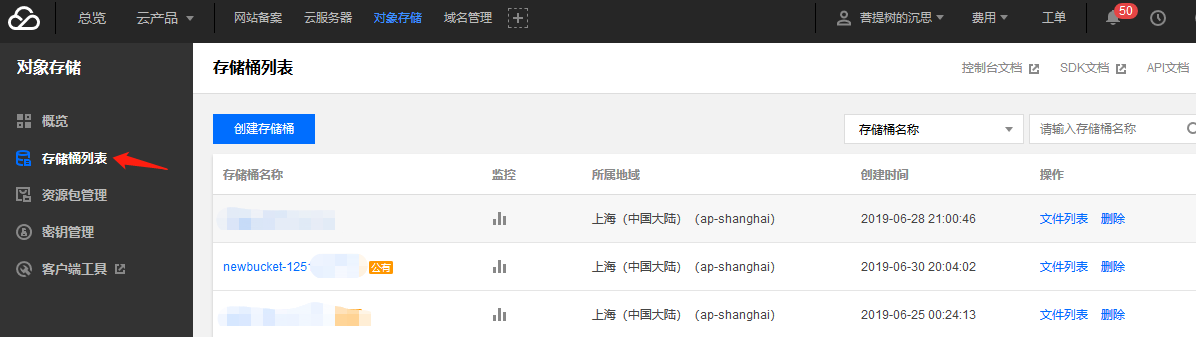
进入控制台对象存储管理页面,如进入后不是V5控制台,建议提交工单升级为V5版本

点击刚刚创建的存储桶名称,进入存储桶详情页面,点击基础配置

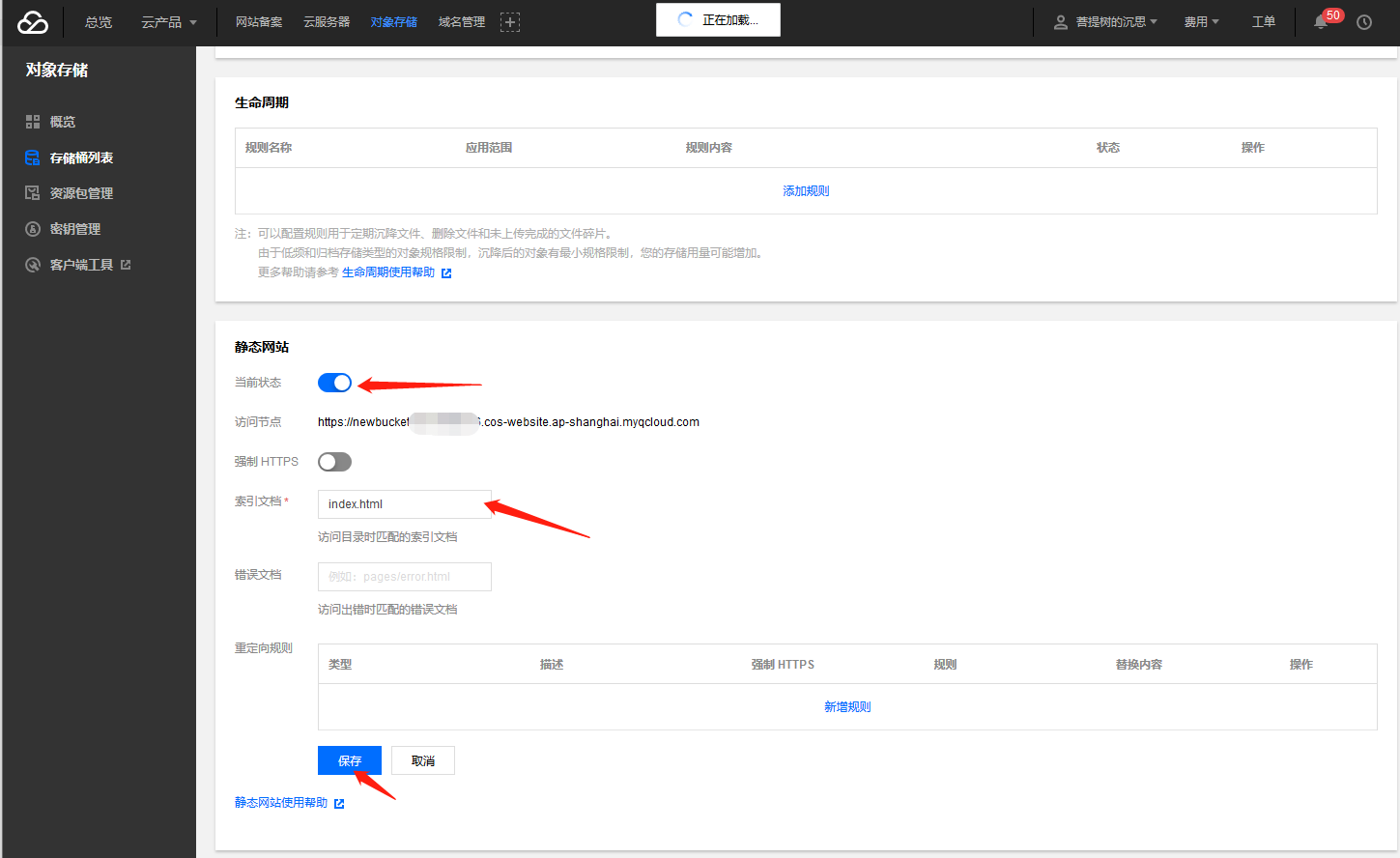
页面滑到底部,找到静态网站栏目,开启静态网站,索引文档设置为index.html

设置自定义域名
点击存储桶详情页面的域名管理选项卡,在自定义源站域名栏目下点击添加域名,源站类型选择【静态网站源站】,在域名位置输入博客要解析的域名,点击保存,复制CNAME值,到域名服务商处设置解析,此处需要设置的域名必须时已经备案过的域名,若域名尚未备案,则不能设置。

吐槽:说到这里不得不吐槽腾讯云的“基础设施即代码”能力做的还是比较粗糙,自定义域名没有提供任何API可供操作,提交工单也未能提供一个解决方案,在开发
hexo-deployer-qclouod-cos部署器插件时,最初的打算是自动创建存储桶后,自动完成静态网站和自定义域名相关的配置,然而现在只能是一个美丽的梦想了。。。。。。
解析域名
此处以腾讯云的控制台为例,说明如何添加cname解析
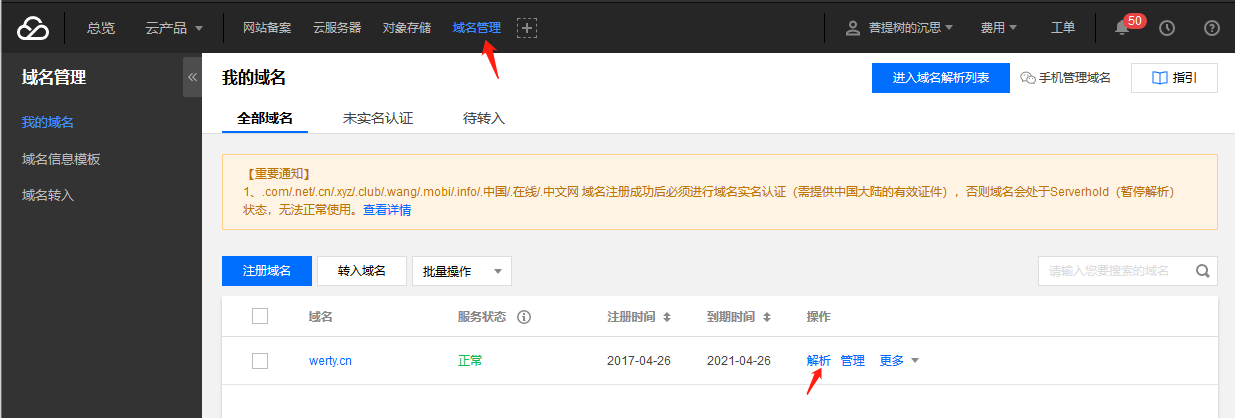
进入域名管理控制台,点击我的域名,全部域名 点击解析

输入主机记录,记录类型选CNAME,记录值输入上一步设置自定义域名时的静态网站源站的CNAME值,点击保存即可
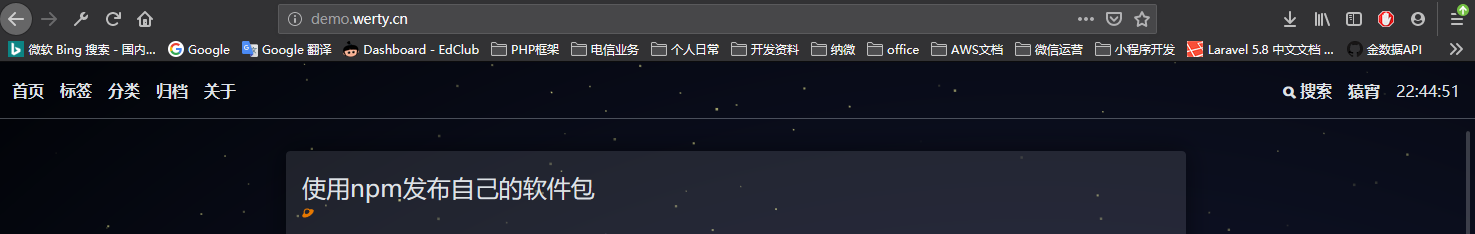
然后访问demo.werty.cn

已经可以正常访问了 至此使用COS搭建静态网站的教程就此完结
补充:
如果添加解析后,常见错误原因:
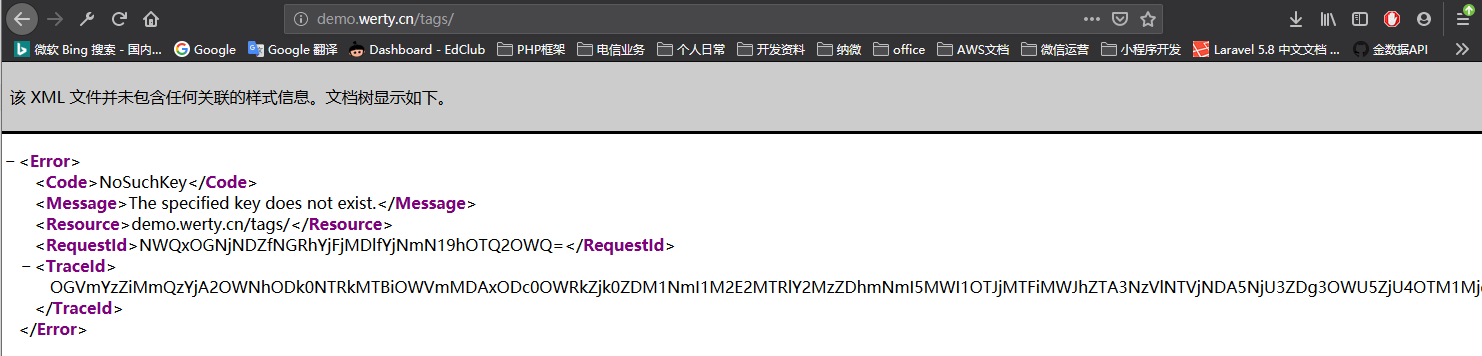
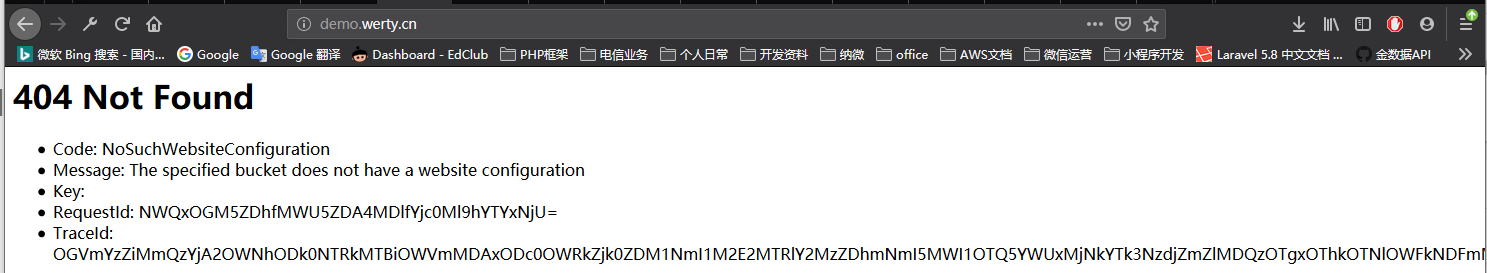
- 访问域名提示
NoSuchWebsiteConfiguration,请检查静态网站设置是否保存

- 访问域名提示
NoSuchKey,请检查是否未开启静态网站的索引文档功能或存储桶域名管理添加的域名是否为默认源站,如果是【默认源站】,请修改为【静态网站源站】,修改后,一定注意点击保存!